In this Talking tech column, Andy Coulson discusses two types of web editing tools – WYSIWYG and code-based – designed for editing HTML (HyperText Markup Language) content on websites.
The October 2022 issue of member newsletter The Edit is about web editing, so I’m going to look at two types of web editing tools that are well suited to editing content on sites where the content is mainly in HTML (HyperText Markup Language). The content of a webpage is generally held as an HTML file. This is an unformatted (plain text) file that contains the text content and tags describing the function of the text (heading, paragraph, etc), which can then be used to format the text or potentially manipulate it. The tags appear in angle brackets, eg <H1>title</H1>.
However, the web has changed drastically over the last ten years or so and many websites don’t only use HTML. Most sites now separate out a lot of formatting information using CSS (cascading style sheets) files. Many sites also include JavaScript and other programming code to create interactive and dynamic elements on the page. When you are focusing on the content, not only can this be a distraction, but there is potentially a lot of scope to create problems. This is why, broadly, I am focusing on tools with good HTML support, although they can also deal with other files, such as CSS and active elements like JavaScript.
Many smaller websites are created using online website creator systems such as WordPress, Squarespace and Wix. These give you direct access to the content text, making for a simpler editing experience without losing access to the advanced features described above. They make extensive use of templates that can mask a lot of complexity. They will often offer the features I’ll describe in reviewing the two types of editor below. So it is worth checking if those have been used and if you can access the content through those systems.
Text or visual editing?
The two types of tool I am going to look at are code editors and WYSIWIG (what you see is what you get). I have picked two editors, one of each type, both of which are free. Most web developers will use commercial packages, such as Adobe’s Dreamweaver WYSIWYG editor, and code editors such as Eclipse and Microsoft’s Visual Studio, but for some basic text editing the following should provide sufficient tools to let you get started.
The code editor displays the HTML code, and to preview the webpage you need to view it in a browser. In contrast, a WYSIWYG editor gives you a live preview of the page as you edit. Many of these will provide templates to help you create a professional-looking website with minimal coding. Online web creators like WordPress and Wix also tend to offer these features. WYSIWYG editors often let you work directly on the graphical screen. For example, you can drag and drop an image onto a webpage and the editor will generate the appropriate code.
So, you might wonder, why would you use a code editor, particularly as WYSIWYG editors often incorporate a code editor? For me the answer is simplicity. Most code editors are smaller, simpler programs. There are fewer features, but that also means there are fewer to sort through to find what you want, and the learning curve can be less steep. The code editor, generally, uses less memory, which can still be an advantage even with today’s big memory machines. If you need to test the HTML files, you can do this with your web browser (or more probably web browsers, as things may work differently in Chrome and Firefox). Ultimately though, this will come down to personal choice.
None of the webpage editing tools (as far as I am aware) have features like Track Changes or comments. This means you will need to keep track of these separately. While you can add comments to HTML by enclosing them in ‘<!–’ and ‘–>’ tags, they are not that easy to see within the HTML file. Using these will depend on what your client needs.
Code: Notepad++
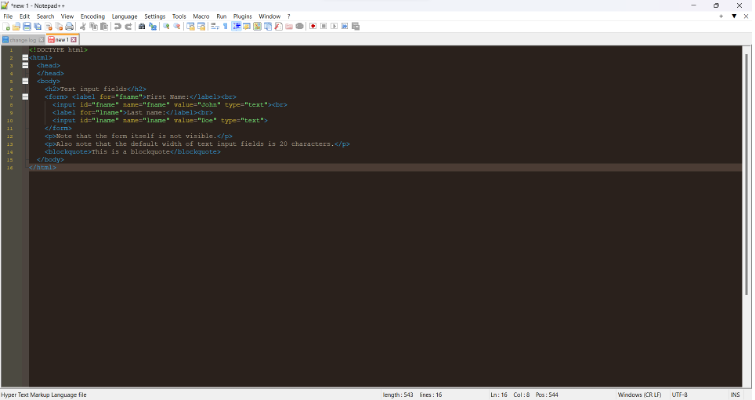
For this review I am going to use Notepad++, which is a very flexible general code editor with good HTML support. While this is not aimed purely at web editing, I think it is a clear and well-written program that is simply nice to use. It can be downloaded from here.
Notepad++ provides a relatively familiar interface to anyone who has used older versions (pre-ribbon) of Word. Much of the left-hand side of the menu and many of the buttons will be familiar too. The real strengths of a code editor are the features to help you read through the HTML (or other code) easily, such as code completion (where the editor recognises commands or tags as you type and completes them for you, reducing missed closing tags) and syntax highlighting (where tag names and the values associated with them are highlighted in different colours, allowing you to more easily read the text). Here I’ve used the Style Configurator in the Settings menu to tell the program this is HTML and select a colour scheme – for example, blue for tags and pale brown for text.
WYSIWYG: BlueGriffon
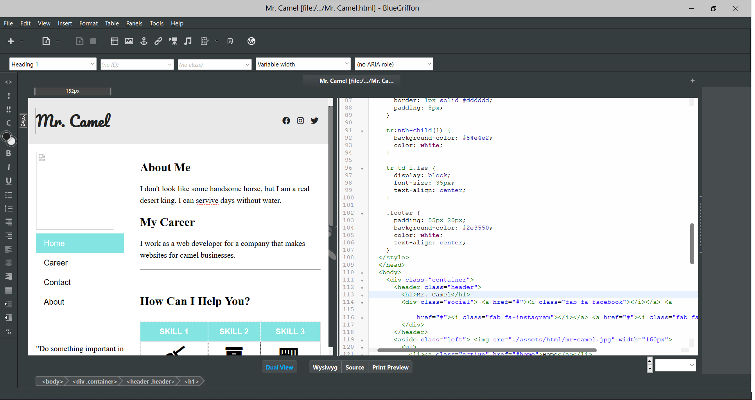
For this review I am using BlueGriffon, which you can download from here. It is based on the same rendering engine (the bit of software that turns the HTML and other code into a webpage) as the Firefox web browser.
BlueGriffon has a nice clean interface and typically opens with the webpage in WYSIWYG view. In the screenshot below, I have used the dual view that opens a code editor with the webpage view. You can work directly in the webpage view, so correcting spelling mistakes like ‘servive’ in the last line of ‘About Me’ is straightforward. As you move around the webpage view on the left, the elements are highlighted in the code editor.
Many of the basic formatting features are shown down the left-hand side of the screen and help you to add neatly formatted (and hence coded) content. Compared to Dreamweaver, BlueGriffon has a relatively simple interface and limited feature set. This can be an advantage, as in editing the content you will only need a small proportion of the features available.
I mentioned testing in different web browsers earlier, and one nice feature in BlueGriffon is the globe button on the toolbar. If you click on this it allows you to open the file using another application, typically a web browser. If you have maths or foreign language characters this is worth doing, as these are examples of things that will render differently on different browsers.
Summary
BlueGriffon is available on Windows, Mac and Linux, but Notepad++ is only available on Windows and Linux. There is an alternative, CotEditor, for Mac that offers similar features to Notepad++. All three of these are free to download, which makes them very practical for occasional use, but they also have sufficient features for more intensive use.
Quick tip: Site maps
Here’s a quick tip that may be useful when you are working with websites. If you need to check what pages a website contains you can create a site map. A site map can be used to help search engines understand your website, or for you to visualise the website’s structure. Essentially, it is a list of all the pages.
There are a number of site map generators on the internet; I have used xml-sitemaps.com. Here you enter the name of the homepage of the site and the system goes off and searches through all the branches of the website (or ‘crawls’ it, to use the technical term), generating a list of pages. You can then use this to check you have all the pages that need editing.
About Andy Coulson
 Andy Coulson is a reformed engineer and primary teacher, and a Professional Member of the CIEP. He is a copyeditor and proofreader specialising In STEM subjects and odd formats like LaTeX.
Andy Coulson is a reformed engineer and primary teacher, and a Professional Member of the CIEP. He is a copyeditor and proofreader specialising In STEM subjects and odd formats like LaTeX.
 About the CIEP
About the CIEP
The Chartered Institute of Editing and Proofreading (CIEP) is a non-profit body promoting excellence in English language editing. We set and demonstrate editorial standards, and we are a community, training hub and support network for editorial professionals – the people who work to make text accurate, clear and fit for purpose.
Find out more about:
Photo credits: header image by publicarray on Pixabay, Notepad and BlueGriffon screenshots by Andy Coulson.
Posted by Harriet Power, CIEP information commissioning editor.
The views expressed here do not necessarily reflect those of the CIEP.