For most of us our computer – be it a laptop or desktop, Mac or PC – will be one of our biggest purchases. This article by Andy Coulson looks at how we can make the best choice environmentally when making that purchasing decision.
 Clearly this is an absolute minefield, as it covers so many areas: how easy it is to recycle, power usage, how environmentally sound the manufacturing process is (eg, use of toxic chemicals), how employees are treated and how ethical the materials used are (eg, rare materials from conflict zones or produced under poor working conditions). Given the limited nature of the article I’m going to concentrate on issues around buying for long-term use and recyclability. However, my research has highlighted how difficult it is to get useful information on this topic.
Clearly this is an absolute minefield, as it covers so many areas: how easy it is to recycle, power usage, how environmentally sound the manufacturing process is (eg, use of toxic chemicals), how employees are treated and how ethical the materials used are (eg, rare materials from conflict zones or produced under poor working conditions). Given the limited nature of the article I’m going to concentrate on issues around buying for long-term use and recyclability. However, my research has highlighted how difficult it is to get useful information on this topic.
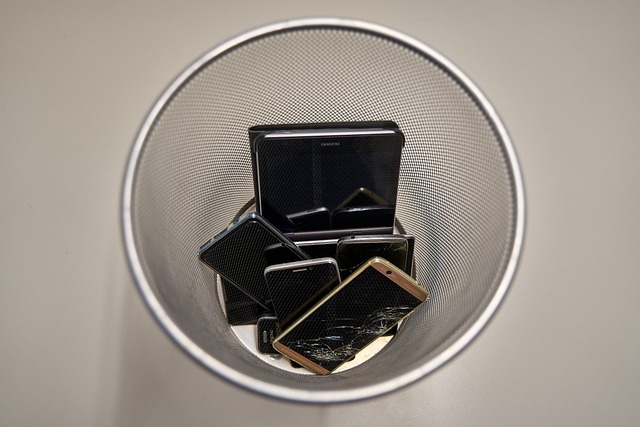
I’ve written before about the difficulty of disposing of electronics in a sustainable way (Editing Matters, September/October 2018). The Waste Electrical and Electronic Equipment (WEEE) Regulations 2013 set out disposal requirements for electrical equipment, but don’t really help us when making purchasing choices as they focus on what happens once the equipment is in the waste stream. But as I mentioned in the earlier article, there are charities and companies that specialise in reusing or recycling old equipment.
Reducing and repairing
One of the first things to consider with IT equipment purchases is whether that equipment actually needs to be replaced. Most computers can have additional memory and hard drives installed, both of which can be cost-effective solutions for a machine that doesn’t seem to be as functional as before. As I’ve written about before, a slow machine can often be a sign that some basic maintenance and management of the software is needed. If you don’t want to do this yourself, it is well worth finding and cultivating someone who can help. There are many small IT support companies and individuals who do a brilliant job, and you’ll be supporting another local business.
One good example of an IT device designed to maximise its lifespan is the Fairphone. The company’s approach is to make a phone that is modular so that you can replace, for example, the battery or the camera module easily at home, thus extending the lifespan of the phone. It also sells spare parts and provides repair tutorials. In addition, Fairphone uses responsibly sourced materials and partners with manufacturers who have safe working conditions and pay fairly.
Reuse and refurbishment
When you get to the point of needing to replace a machine, a refurbished model may be one option. ‘Refurbished’ can cover many things, but essentially if the box has been opened after leaving the manufacturer the contents cannot be sold as new. This could range from a return or a cancelled order (meaning the machine is like new), or a cosmetic scratch, through to a computer with a minor manufacturing fault.
Companies such as Apple, Dell and Lenovo produce millions of computers each year. Among those, there are some that will fail quality control. Modern manufacturing is a very accurate process, and often these faulty computers can be brought up to standard easily. For example, the components are soldered to the circuit board inside. Occasionally you can get a bubble in the hot solder and this can mean a chip pin doesn’t have a good connection. Something like this is easily fixed with a hot soldering iron. In such a complex piece of equipment there are lots of places where an issue can crop up, but these can be resolved relatively easily.
If you search for ‘refurbished Mac’ or ‘refurbished PC’ you will find a number of specialists dealing in these, including the manufacturers themselves. Many companies will sell manufacturer-refurbished products. These machines are significantly cheaper than new, and come with a reasonable manufacturer’s warranty. You can also buy third-party refurbishments, and while these can also be good, you do need to do your research and check on the terms of the warranty.
 Replacement
Replacement
Understandably, many people will be uncomfortable with adding an element of risk into their decisions, and will want to buy new. How do you make a good decision from an environmental viewpoint? As I mentioned at the start, there are a lot of factors involved in that decision, and often a distinct shortage of information to help you make it.
Two certification systems that can help are TCO and EPEAT, although they tend to focus on the major suppliers like Apple, Dell and Lenovo because of the cost involved. For example, TCO covers a range of areas that products are measured against: conflict materials, social responsibility, hazardous substances, electronic waste and the circular economy. I’m going to focus on the last two of these here.
Electronic waste is a topic I’ve talked about before, and it links closely to the idea of a circular economy approach. Currently, we largely operate in a linear economy. We use new materials (eg, mined metals rather than recycled) to make things and then dump them when they are finished with. A circular economy approach embeds the idea of keeping things in circulation for as long as possible through repair, reuse and recycling. Companies embracing this approach will do things like:
- ensuring spares and repair information are available
- having recycling pathways, allowing materials like metals to be recovered and reused
- offering buy-back and take-back schemes for upgrading, so materials can be recovered and recycled
- utilising standards, such as USB-C, to minimise the number and type of cables needed, and
- creating durable products.
A TCO-certified laptop will have information available about criteria such as how many battery charge cycles you can expect from the battery, and the percentage of recycled plastic used in the machine. However, trying to find this information when you buy is very difficult. For example, Ebuyer lists the certification in the product specification, but you’ll have to trawl the internet to see what that means.
What to do?
The long and short of this is that it is very difficult to make a well-informed choice. So my conclusion is really to maximise the use of what you have and dispose of old equipment responsibly, so it can, hopefully, be recycled. When you replace a machine, ask the awkward questions about environmental aspects of the machine and perhaps consider buying refurbished.
Ethical Consumer and Mossy Earth both have useful guides if you want to read further.
About Andy Coulson
Andy Coulson is a reformed engineer and primary teacher, and a Professional Member of CIEP. He is a copyeditor and proofreader specialising In STEM subjects and odd formats like LaTeX.
 About the CIEP
About the CIEP
The Chartered Institute of Editing and Proofreading (CIEP) is a non-profit body promoting excellence in English language editing. We set and demonstrate editorial standards, and we are a community, training hub and support network for editorial professionals – the people who work to make text accurate, clear and fit for purpose.
Find out more about:
Photo credits: green laptop by cloudlynx; e-waste by Volker Glätsch, both on Pixabay.
Posted by Abi Saffrey, CIEP blog coordinator.
The views expressed here do not necessarily reflect those of the CIEP.