The CIEP’s 2022 hybrid conference, ‘Editing in a diverse world’, took place from 10 to 12 September at Kents Hill Park, Milton Keynes, and online. In this article we’ve gathered attendees’ reviews and reactions before, during and after the event, on social media and in individual blogs. Whether you made it to the conference in person or online, and even if you didn’t attend this time, we hope it gives you a sense of the news, learning, atmosphere and fun of #CIEP2022.
Before: Hashtag excitement
‘Less than two weeks until #CIEP2022! Who’s coming? Starting to feel very, very close indeed.’ On 29 August, CIEP chair Hugh Jackson (@JPS_Editing) informally kicked off conference proceedings with the first use of its Twitter hashtag. Others followed suit, posting before the event about matching fingernail varnish to business cards (@dinnydaethat), and how their knitting was looking (@AjEditorial) in preparation for a meeting of the CIEP’s Haber-dash-ers craft group.
The day before the conference, a fabulous time was wished to fellow editors (by @JillCucchi), and on Day 1 we got commentary on how journeys to Milton Keynes were going, whether that was on three trains (@GhughesEd) or a long, long car journey from Glasgow (@Jane_33South). On Day 2, one of the speakers, Professor Lynne Murphy (@lynneguist), announced she was on her way with: ‘Judging from the tweets, it looks like a very interesting conference so far!’ Conference director Beth Hamer (@BethHamer1) responded with ‘Looking forward to seeing you. We’re having a ball.’
During: ‘Viva hybrid conferences!’
There were two main strands of social media activity during the conference. One was by in-person delegates: LinkedIn commentary on proceedings and live tweeting. @ayesha_chari got a special mention by @The_CIEP social media central for her ‘exceptional live tweeting’, and she flawlessly relayed events until the very end of the conference and Ian McMillan’s plenary session, when she wrote: ‘Laughing too hard to live tweet or do anything else. (If this were in ink on paper, there’d be smudges from laughing tears.)’
The other strand was from our online delegates. As in-person delegates wiped away tears of laughter in Milton Keynes, virtual delegate @akbea tweeted: ‘Sitting in my car outside a school in Wakefield listening to the wonderful @IMcMillan delivering the final talk of #ciep2022. Viva hybrid conferences!’ This parallel in-person/online experience enriched the conference for all the delegates, as questions and comments in sessions arrived through Zoom from remote attendees, and those at home got a taste of the live action through the video link-up. Some even took part remotely in the famous CIEP conference quiz on the Saturday night.
Social media gave us some insights into where and how people were consuming the conference. One delegate wrote on LinkedIn: ‘I’m thrilled I got to attend online so I could monitor my son’s Covid symptoms in-between sessions. Phew!’ @SaraKitaoji, in Australia, posted a picture of the tea she was drinking in order to stay awake: ‘The key to late night Zoom meetings: Japanese green tea. A cute cat cup helps, too. Enjoying more 3am–5am #networking sessions at #ciep2022.’
During these three days, because delegates were joining from everywhere in the globe, from the USA to India, from Germany to Thailand, it felt like a small world. As Hugh Jackson gave his closing address, @TrivediAalap, based in Canada, posted: ‘@The_CIEP transforms the definition of home. It is my home. Wherever, whenever.’ And just afterwards, @FreshLookEdit wrote: ‘So grateful the Spatial Chat was left open after the conference officially closed so the online peeps could linger a little longer. What an amazing weekend of fun, friendship, and learning. Thank you to all the organizers, volunteers, speakers, and delegates!’
After: Catching up and rounding up
After conferences, many attendees need time to review their time away and catch up on family time, sleep or relaxation. This year’s post-conference social media was heavy on tea, candles and TV. Some delegates were battling an earworm placed by Ian McMillan with his song about conferences, ‘Here come the lanyard people’.
The talk was also of catching up on sessions missed. A couple of weeks after the conference, @HelenSaltedit reported: ‘Just watched my first #CIEP2022 video (catching up with sessions I missed during @the_ciep conference).’ The videoed sessions kept giving, as did the learning points in them. On 18 October @TheClarityEditr wrote: ‘Inspired by Hester Higton’s #CIEP2022 session, I’ve FINALLY made some templates, updated SOPs and added space in my mega-spreadsheet to more systematically calculate project quotes.’
Two delegates wrote round-up blogs soon after the conference that transported us back to the whole experience. Even though her team came fourth in the quiz (down from first last year), Sue Littleford, who attended online, concluded her blog with an uplifting image: ‘The CIEP is the rising tide that lifts all editors’ boats, and at every conference I’m reminded of how proud I am to belong to it.’ Annie Deakins described her sixth CIEP/SfEP conference as ‘great company with fellow editorial colleagues, learning in the form of continuous professional development (CPD), and laughing … so much laughing!’ Sue and Annie also gave interesting reviews of some of the sessions, so be sure to catch their blogs.
The most lasting legacy from #CIEP2022? Even all the happy memories and invaluable lessons had a rival for the prize of what would stay with delegates longest. On 3 October, @ayesha_chari wrote on Twitter: ‘Omg! It’s back in my head! @The_CIEP conference goers, HELP replace the earworm please.’ What, this earworm: ‘Here come the lanyard people …’? Oops! Sorry.
 About the CIEP
About the CIEP
The Chartered Institute of Editing and Proofreading (CIEP) is a non-profit body promoting excellence in English language editing. We set and demonstrate editorial standards, and we are a community, training hub and support network for editorial professionals – the people who work to make text accurate, clear and fit for purpose.
Find out more about:






















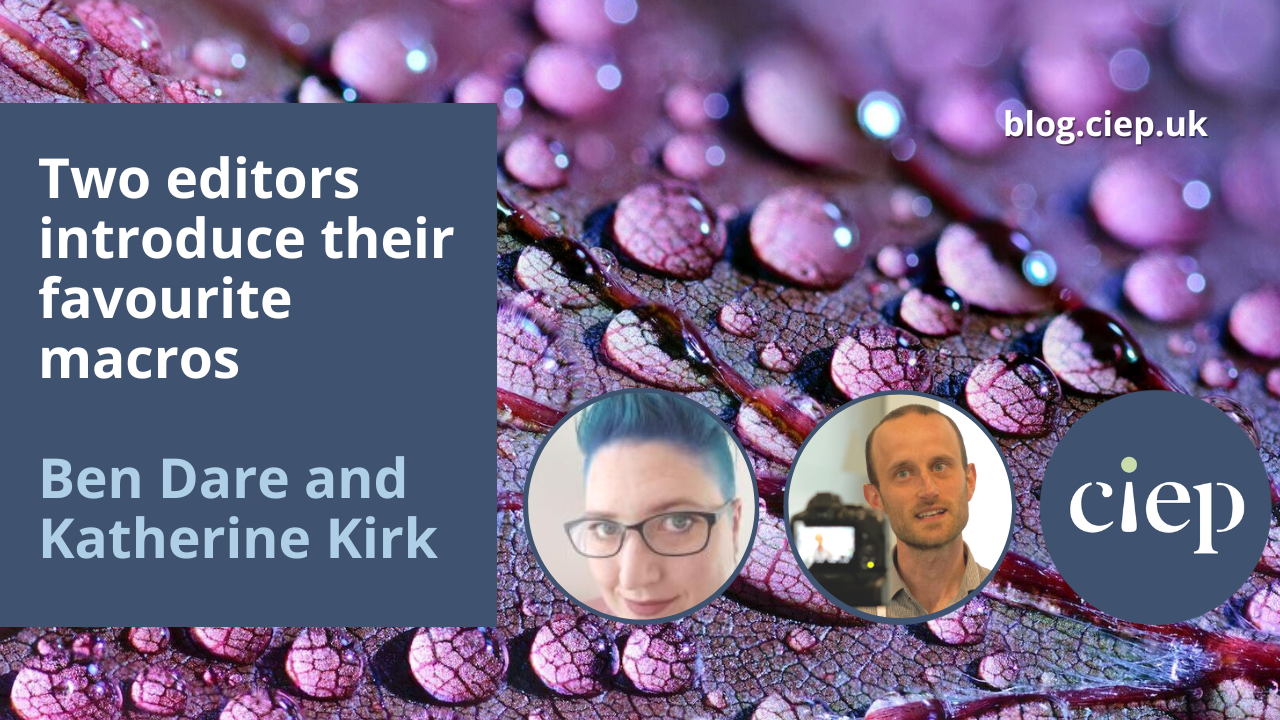
![Screenshot showing the following five pieces of text each separated by a short vertical line: EM dash and EN dash; Navratilova with and without accents; amongst and among (highlighted yellow); Parliamentarians and ^& (highlighted green); ~[A-Za-z0-9]^13 and ^& (highlighted blue).](https://blog.ciep.uk/wp-content/uploads/2022/11/macros-1.jpg)